from Tumblr http://bit.ly/2XC5P8T
Tag: processing
from Tumblr http://bit.ly/2IyAel9
from Tumblr http://bit.ly/2XBJQiK
from Tumblr http://bit.ly/2Iz124X
from Tumblr https://ift.tt/2TQvgFB
from Tumblr https://ift.tt/2JifQ9f
from Tumblr https://ift.tt/2O7VdLz
from Tumblr https://ift.tt/2TRkWNv
from Tumblr https://ift.tt/2Jer4LF
Kinect+Processing+Transcreen | Trimex
Kinect+Processing+Transcreen | Trimex:
Kinect + Processing Experimentation worth taking a look at to improve creative practice project – installation becoming webpiece
from Tumblr https://ift.tt/2KfJLuQ
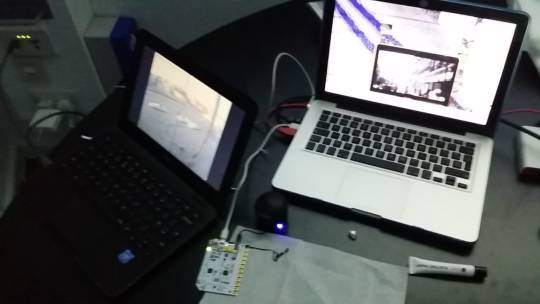
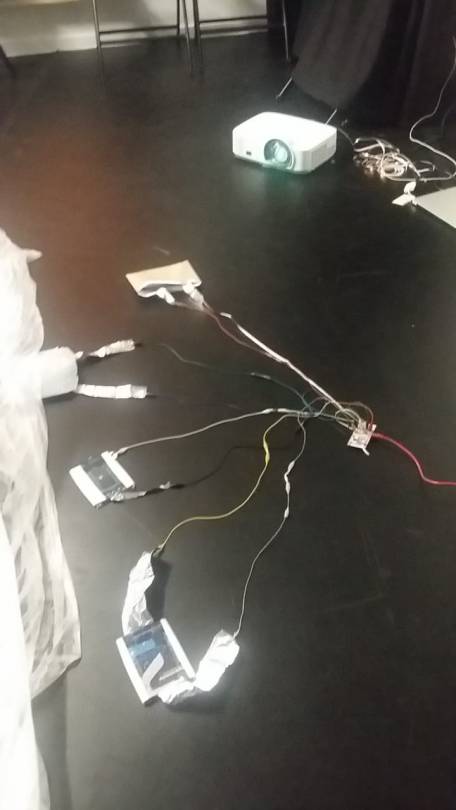
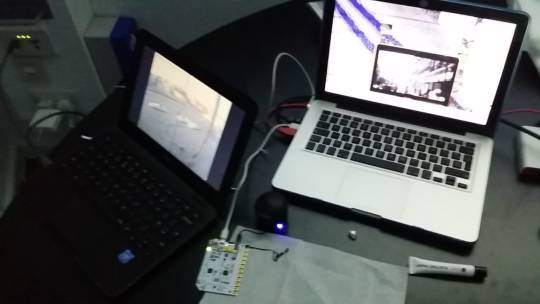
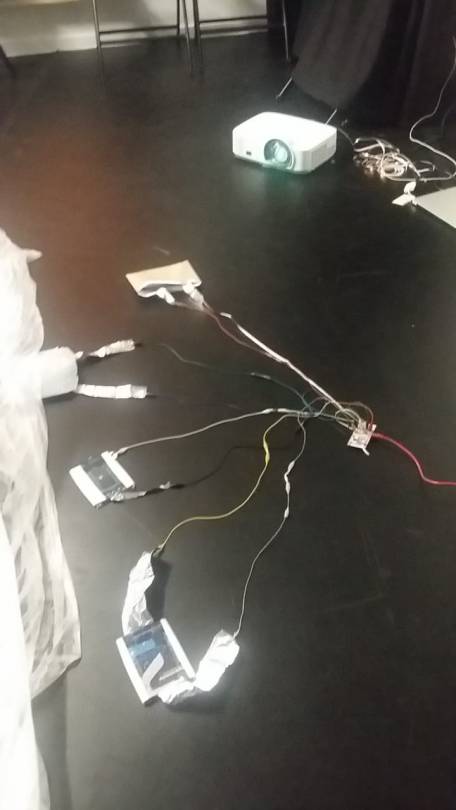
Installation Documentation
























































From first prototyping ideas to application of materials and techniques in Attenborough Centre for the Creative Arts – Workshop Space and Jane Attenborough
14 May – 10am-2pm Workshop Space Rehearsal
21 May – 10am-2pm Jane Attenborough Studio Rehearsal
5 June – 10am-6pm Workshop Space Installation
11 June – 10am-6pm Workshop Space Installation
from Tumblr https://ift.tt/2ybsx06
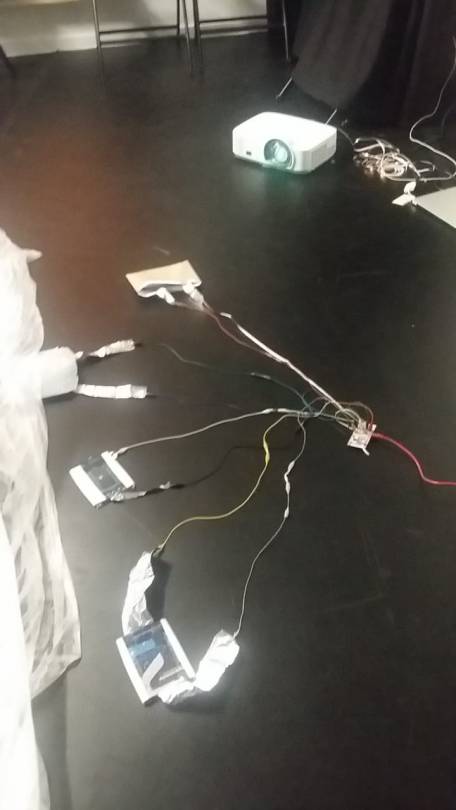
Installation Documentation
























































From first prototyping ideas to application of materials and techniques in Attenborough Centre for the Creative Arts – Workshop Space and Jane Attenborough
14 May – 10am-2pm Workshop Space Rehearsal
21 May – 10am-2pm Jane Attenborough Studio Rehearsal
5 June – 10am-6pm Workshop Space Installation
11 June – 10am-6pm Workshop Space Installation
from Tumblr https://ift.tt/2ybsx06
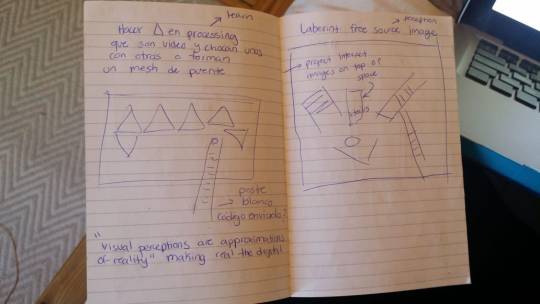
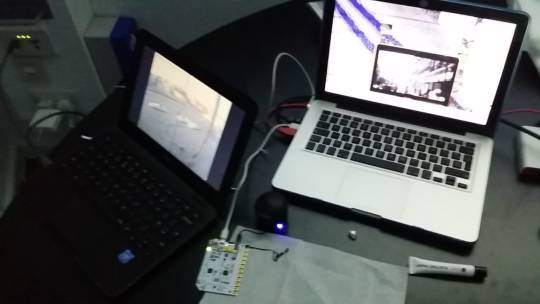
Installation Documentation
























































From first prototyping ideas to application of materials and techniques in Attenborough Centre for the Creative Arts – Workshop Space and Jane Attenborough
14 May – 10am-2pm Workshop Space Rehearsal
21 May – 10am-2pm Jane Attenborough Studio Rehearsal
5 June – 10am-6pm Workshop Space Installation
11 June – 10am-6pm Workshop Space Installation
from Tumblr https://ift.tt/2ybsx06
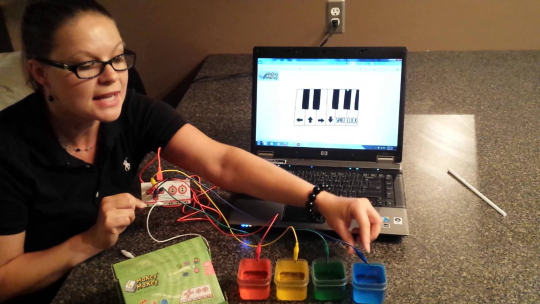
Moodboard and Creative Ideas for Prototyping Project on Borders
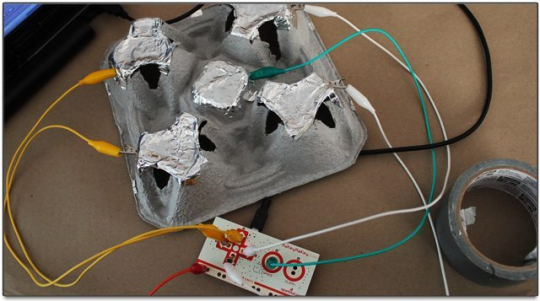
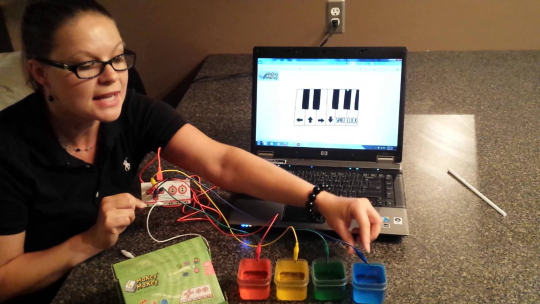
Makey Makey



Water substance


An example in Code on how to move up/down/left/right: https://www.openprocessing.org/sketch/182672









LittleBits Korg

Processing
Using Processing + Makey Makey + Conductive Paint to play a video when an object is touched
Premiere Pro
Pre-recorded video/Streams
http://www.webcamsdemexico.com/videos.php?v=HGviuj5KiOg&streams=1
Other Projects:
CODE (HASTA AHORA)

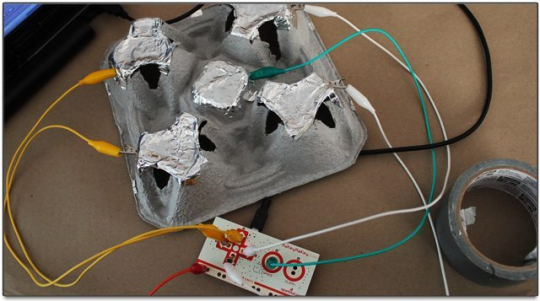
HOW TO – PRESSURE PAD
Backup: https://www.youtube.com/watch?v=awrfC9n56YA
Makey Makey Music Examples
from Tumblr https://ift.tt/2jIqZAn
Moodboard and Creative Ideas for Prototyping Project on Borders
Makey Makey



Water substance


An example in Code on how to move up/down/left/right: https://www.openprocessing.org/sketch/182672









LittleBits Korg

Processing
Using Processing + Makey Makey + Conductive Paint to play a video when an object is touched
Premiere Pro
Pre-recorded video/Streams
http://www.webcamsdemexico.com/videos.php?v=HGviuj5KiOg&streams=1
Other Projects:
CODE (HASTA AHORA)

HOW TO – PRESSURE PAD
Backup: https://www.youtube.com/watch?v=awrfC9n56YA
Makey Makey Music Examples
from Tumblr https://ift.tt/2jIqZAn
Streaming video with UDP in Processing
Mesh – A Processing Library by Lee Byron
Mesh – A Processing Library by Lee Byron:
Mesh Library for Processing to use in experimentation
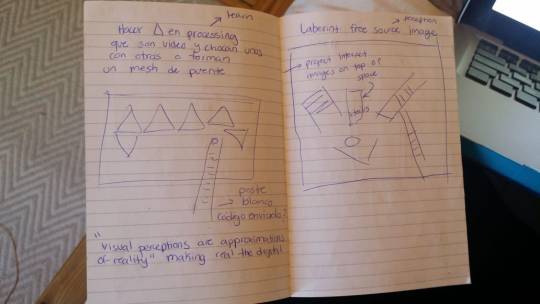
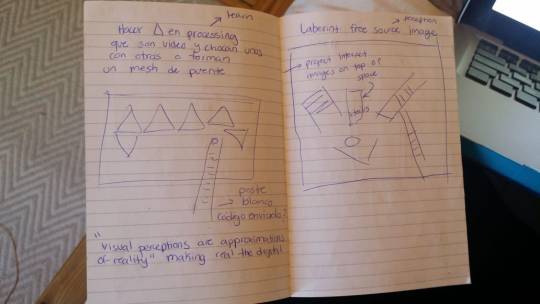
Creating a triangle bridge to video map Mexican Digital culture borders into a physical space using video mapping tools
from Tumblr https://ift.tt/2qk144P
Projection Mapping in Processing: 1 Day
Projection Mapping in Processing: 1 Day:
Projection Mapping PDF Tutorial
from Tumblr https://ift.tt/2GMDCbO
Hackpact.mx
Processing Visual Examples – Hackpact
from Tumblr http://ift.tt/2zVGNWS
Connecting Arduino to Processing – learn.sparkfun.com
Pointillismo Prototype to use alongside other techniques on…
Pointillismo Prototype to use alongside other techniques on Landscape Meme Project – Quick test
*Check further notes
from Tumblr http://ift.tt/2oQqW6D
Learning about Images and Pixels [Processing]
Original text source: http://ift.tt/2osdCcp
Learned about: Load pixel and update pixel functions, going from 2 dimension into linear otherwise called as array of pixels, how neighbor pixels work to sharpen an image or blur it, etc. [check notes]
Test:
Possible outcome: Experiment and Prototype with Meme Landscapes to visualize colour palette in an interactive way with constant movement
from Tumblr http://ift.tt/2osepu1
Learning about Images and Pixels [Processing]
Original text source: http://ift.tt/2osdCcp
Learned about: Load pixel and update pixel functions, going from 2 dimension into linear otherwise called as array of pixels, how neighbor pixels work to sharpen an image or blur it, etc. [check notes]
Test:
Possible outcome: Experiment and Prototype with Meme Landscapes to visualize colour palette in an interactive way with constant movement
from Tumblr http://ift.tt/2osepu1
Processing Test Waveform + Image
RAW CODE
import ddf.minim.*;
Minim minim;
AudioPlayer song;
PImage img;
void setup()
{
size(1800, 450);
//SOUND
minim = new Minim(this);
// this loads mysong.wav from the data folder
song = minim.loadFile(“soltaste.mp3”);
song = minim.loadFile(“soltaste2.mp3”);
song.play();
//END OF SOUND
img = loadImage(“banner.jpg”);
}
void draw()
{
//THE SAME IN ONE LINE background(img);
image(img, 0, 0);
//DRAW A WAVEFORM
stroke(255);
// we draw the waveform by connecting neighbor values with a line
// we multiply each of the values by 50
// because the values in the buffers are normalized
// this means that they have values between -1 and 1.
// If we don’t scale them up our waveform
// will look more or less like a straight line.
for(int i = 0; i < song.bufferSize() – 1; i++)
{
line(i, 50 + song.left.get(i)*50, i+1, 50 + song.left.get(i+1)*50);
line(i, 150 + song.right.get(i)*50, i+1, 150 + song.right.get(i+1)*50);
}
//END OF DRAW WAVEFORM
stroke(0);
for(int i = 0; i < song.bufferSize() – 1; i++)
{
line(i, 50 + song.left.get(i)*50, i+10, 50 + song.left.get(i+1)*50);
line(i, 150 + song.right.get(i)*50, i+10, 150 + song.right.get(i+1)*50);
}
for(int i = 0; i < song.bufferSize() – 1; i++)
bezier(i+120, 150 + song.left.get(i)*120, i+120, 150 + song.left.get(i+1)*120, i+10, 50 + song.left.get(i)*50, i+10, 50 + song.left.get(i+1)*50);
}
I’m using sound library minim applying a specific image and adding a bezier with random numbers to create shapes. The general prototype idea is to draw waveform of Mexican sounds on top of Mexico City either as image of a map or video of the city moving across us along with the moving waveform. Or a collection of all sound waveforms (tamales, basura, camotes, etc.) in a map to see how it will look like all waveforms in physical space.
*Song used for prototype is Me Soltaste by Jesse & Joy
from Tumblr http://ift.tt/2nHD4cY
Video Tint Prototype in Processing
Learning to use video in Processing while adding basic tint colours
RAW code
/**
* Loop.
*
* Shows how to load and play a QuickTime movie file.
*
*/
import processing.video.*;
Movie movie;
void setup() {
size(640, 360);
background(0);
// Load and play the video in a loop
//movie = new Movie(this, “dave.mp4”);
movie = new Movie(this, “testkittib.mp4”);
movie.loop();
}
void draw() {
if (movie.available() == true) {
movie.read();
}
//Escribe de arriba hacia abajo ergo si el de abajo es mas grande tapa los de arriba sobreescribe
noTint(); //aplica usar color original o mejor no usar color
image(movie, 0, 0, width, height); //tama;o video completo x1 en cero, y1 en cero, x2 el ancho, y2 el largo
tint(0,255,0); //aplica el color a los de abajo si es el ultimo a todos videos de abajo en RGB
image(movie, 0, 0, width/2, height/2); //divides the video by half in esquina izquierda arriba x,y,x/2,y/2
tint(255,0,0);
image(movie, width/2, height/2, width/2, height/2); //esquina derecha abajo
}
from Tumblr http://ift.tt/2n3EPQD
Prototyping using Generative Design Processing Code
Hue, Saturation, Brightness, Grayscale prototyping of Mexican Landscape Meme using Processing
// P_1_2_2_01.pde
//
// Generative Gestaltung, ISBN: 978-3-87439-759-9
// http://ift.tt/Rlnmbi
from Tumblr http://ift.tt/2mnoZ1e
Pixel Sorting in processing -Code with Comments – RAW
// Daniel Shiffman
// http://codingtra.in
// http://ift.tt/2mNLHlQ
// Code for: https://youtu.be/JUDYkxU6J0o
PImage img;
PImage sorted;
int index = 0;
void setup() {
//la imagen utilizada es 1275×955 el tama;o es el doble para mostrar original y nueva version y mismo height
size(2550, 955);
img = loadImage(“LowRes.png”);
sorted = createImage(img.width, img.height, RGB);
sorted = img.get();
}
void draw() {
println(frameRate);
sorted.loadPixels();
// Selection sort!
for (int n = 0; n < 10; n++) {
float record = -1;
int selectedPixel = index;
for (int j = index; j < sorted.pixels.length; j++) {
color pix = sorted.pixels[j];
// hue es lo que acomoda segun color si cambia a brightness u otro el acomodo sorting es diferente
float b = hue(pix);
if (b > record) {
selectedPixel = j;
record = b;
}
}
// Swap selectedPixel with i
color temp = sorted.pixels[index];
sorted.pixels[index] = sorted.pixels[selectedPixel];
sorted.pixels[selectedPixel] = temp;
if (index < sorted.pixels.length -1) {
index++;
}
}
sorted.updatePixels();
background(0);
image(img, 0, 0);
// sorted es la primer imagen y el primer numero es segunda imagen so el x de la imagen o ancho ej. 1275×955
image(sorted, 1275, 0);
//Si se presiona cualquier tecla tab enter o space se guarda imagen si se deja presionada continua guardando
if (keyPressed == true)
//save image los gatos guardan el numero de 0 ej. primera imagen Meme0001.png etc. en Sketch Folder
saveFrame(“Meme####.png”);
}
from Tumblr http://ift.tt/2lU3pjI
Prototyping/Learning Update
Lab work
Multimedia Design and Applications
4-6pm (06/March/2017)
Left:
Javascript and HTML 5 canvas
Learning html5 difference between using svg and MyCanvas in which you need to create a canvas but also a context where to draw, as well when writing for example a rectangle in contrast with Processing we also need to tell at the end to draw the function or it won’t appear ergo the need to draw: context.rect(x,y,w,h);
//meaning we are creating a rectangle in context but at the end adding the context.stroke();
//to actually draw it and make it appear
Right: Pixel Sorting with Save Image when clicking a key on keyboard
Updated my version of PixelSorting (Original Shiffman coding train #47) code to save an image when a key is pressed as well as sorted out why the size of image and background was different, is now working well if original size of image used is adjusted *check comments on code – In the future there is a need to incorporate the comments made by Emile on how it looks as a landscape of Mexican Culture (it even resembles an atardecer depending on colours used in memes) so it would be interesting to create a landscape on how the opposite would look like for example a meme collection of Trump supporters as the opposite of Mexican culture? //thought//
For now an interest in creating new or different landscapes based on memes remains, for example, only Peña memes, El muro memes, Duarte one’s etc. but the idea to find and create the opposites remains although knowledge and research is pending upon which would be the actual opposite and of what. Also there is the thing that gathering and collecting all memes on photoshop is still a manual job as well as the acomodo of the same images since original size is respected on this first attempt but acomodo is randomly created by hand on Photoshop opening layer by layer due to difficulties of reading certain images when attempting to run a -Open in batch […]
from Tumblr http://ift.tt/2mXP3Q5
Prototyping/Learning Update
Lab work
Multimedia Design and Applications
4-6pm (06/March/2017)
Left:
Javascript and HTML 5 canvas
Learning html5 difference between using svg and MyCanvas in which you need to create a canvas but also a context where to draw, as well when writing for example a rectangle in contrast with Processing we also need to tell at the end to draw the function or it won’t appear ergo the need to draw: context.rect(x,y,w,h);
//meaning we are creating a rectangle in context but at the end adding the context.stroke();
//to actually draw it and make it appear
Right: Pixel Sorting with Save Image when clicking a key on keyboard
Updated my version of PixelSorting (Original Shiffman coding train #47) code to save an image when a key is pressed as well as sorted out why the size of image and background was different, is now working well if original size of image used is adjusted *check comments on code – In the future there is a need to incorporate the comments made by Emile on how it looks as a landscape of Mexican Culture (it even resembles an atardecer depending on colours used in memes) so it would be interesting to create a landscape on how the opposite would look like for example a meme collection of Trump supporters as the opposite of Mexican culture? //thought//
For now an interest in creating new or different landscapes based on memes remains, for example, only Peña memes, El muro memes, Duarte one’s etc. but the idea to find and create the opposites remains although knowledge and research is pending upon which would be the actual opposite and of what. Also there is the thing that gathering and collecting all memes on photoshop is still a manual job as well as the acomodo of the same images since original size is respected on this first attempt but acomodo is randomly created by hand on Photoshop opening layer by layer due to difficulties of reading certain images when attempting to run a -Open in batch […]
from Tumblr http://ift.tt/2mXP3Q5
Pixel Sorting – Meme LandscapePrototyping Phase 2.0Add save…
Pixel Sorting – Meme Landscape
Prototyping Phase 2.0
Add save frame to code
Try other society meme landscape or tematicas
Use .png to create video of the process as landscape ex. sunset video
from Tumblr http://ift.tt/2lxVyr4
Pixel Sorting Test in Processing
I attempted to today to learn some Pixel Sorting since I would like to use my meme archive gathering and arrange in a way that would help visualize new patterns. I need to first collect all of them manually maybe via Illustrator so they keep individually as vectors but then saved as png or jpg to use in this quick test I learned through video tutorial
Screenshot of the step by step learning I copy and tried each part for easy understanding adding my own comments to the original ones for better and future modifications
Test is made with one of the memes collected to use
The code is then re arranging each pixel in the image on the left by hue or brightness, etc and now is going at 100 per pixel, future modifications required when meme collage is made will be acted upon
Future re arrangements could be done using:
from Tumblr http://ift.tt/2lj9gRO
Kinect + Processing
Kinect + Processing
from Tumblr http://ift.tt/2cNLqra
SoniconLab – A laboratory of media, art, and technology

Creative Coding Toolkits Panel – LISA2012

Remix Practice 2 – Experimenting with similar topics found in…

Echo Nest Remix

ovaistariq/youtube-batch-processing

violetaf07digitalmedia1:Processing Experimentation with Online…

Introduction to Computational Media Video Series | Home
